Working with young users is both challenging and incredibly fulfilling.
Designing for kids means getting kids involved! It’s facilitating co-design sessions to spark ideas (often really hilarious and off-the-wall ideas). It’s countless user-testing sessions with a diverse group of kids. It’s also forcing your own children to constantly look at your mock-ups (often through bribery with fruit snacks). The process is a labor of love, and the results are often so enjoyable for kids (and even us adults).
Emerging K Letter Learning
These delightfully short interstitials were a fun transition for the student to move from practicing with one letter to the next within a lesson (teaching 4 letters). These animations primed the students for the next activity and created a memorable representation of the letterform.
Uppercase B
Uppercase G
Lowercase l
Uppercase I
Lowercase m
Uppercase P
Uppercase T
Lowercase c
Lowercase b
Animations in K-2 Digital Instruction
I have the privilege of working with incredibly talented animators. Therefore, I cannot take credit for the executions of these animations, but contributed through conceptualization, storyboarding, art-direction, and color and sound design.
Payoff animation for completion of phonics activity.
Spelling Interaction Animation
Interaction moment in Blending Sounds lesson
Vocabulab intro sequence for K-2 Vocab Lessons
Phonics Intro for failed lesson
Letter Learning activity intro
Reward animation for High Frequency Words Lesson
Activity Pay-Off Animation Compilation
Lesson Item Micro-Animations
Short Payoff Animations
Intro Animations
Interactive Moments
Art Direction
I’ve had the pleasure and privilege to work with an array of incredibly talented artists. I cannot take credit for their beautiful work, but I enjoy guiding and shaping their styles while working with editorial teams to produce a shared vision. I work with a diverse range of artists and editors to create culturally-authentic texts and images
K-2 Multimedia Mixed Art for Letter Learning
The design and editorial team collaborated in an epic brainstorm to develop these delightful and alliterative sentences which are the payoff images at the end of a letter-seeking activity.

A: Alligator Astronauts are Awesome! .................................................................. L: Llamas Learn to Limbo

O: Octopus On Ostrich.....................................................................................................I: Iguana Inspects Ice-cream Island

m: Motorcycle Moose on the Move.................................................................. t: Tiny Turtles play Tuba and Trumpets

D: Dragons Dive for Donuts........................................................................................... l: Lions Love Lobsters on Leashes
Layered Motion Graphics
The team wanted to create engaging and visually rich reading screens with limited asset/file budget within the lesson. We directed and procured layered art from illustrators and applied simple motion to individual elements to give the illusion of a more robust animated moment.
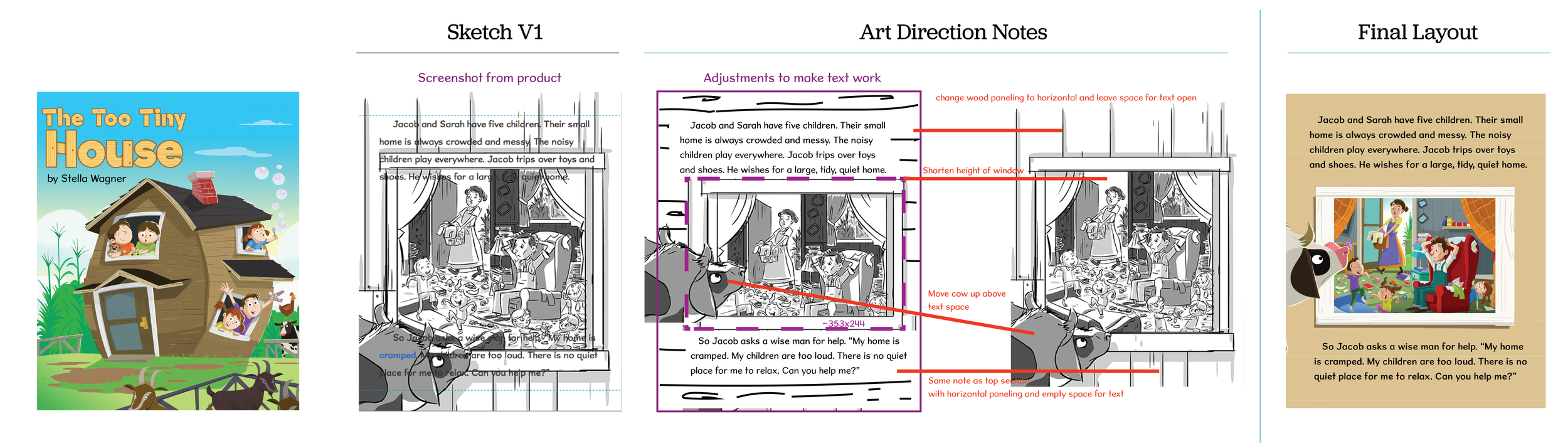
Digital Reading Design
Working with digital reading content offers its own challenges with text alignment, constraints on layout, and accessibility requirements. Collaboration between content and development teams is key to creating a visually rich product.