Information Design
Numbers and data give me a headache — and so I have found that designing infographics helps me to process complicated information and provide a visual output that is easy-to-understand.
I enjoy the unique challenge of information design, whether to show how complicated systems work, break-down a complex concept, or display data using symbols, imagery, or colorizations.
Infographic designed to show affects of fatigue on the human body from jet lag, medical conditions, and shiftwork.
Simple sleep data paired with results from a PVT (Psychomotor Vigilance Test) displayed on a sleep tracking app.
Infographic developed to show market segmentation and breakdown of individuals components. (All data masked)
Design Management Workflows
I’ve found the most effective way to onboard a Design team and help to manage complex processes is to provide them with visual workflows. I find these documents to be helpful reference points throughout projects and a true time-saver during the design/development/production work.
Team document showing review hierarchy as well as who is responsible for maintaining which space/schedule/tool etc.
Resource Allocation and Structure of Team moving in production phase of work and needed clarification of “who does what” within a complex project involving several vendors and many print components.
High-Level & In-the-Weeds document to remind stakeholders of where we are at within the design process, so they have a sense of what to focus feedback on.
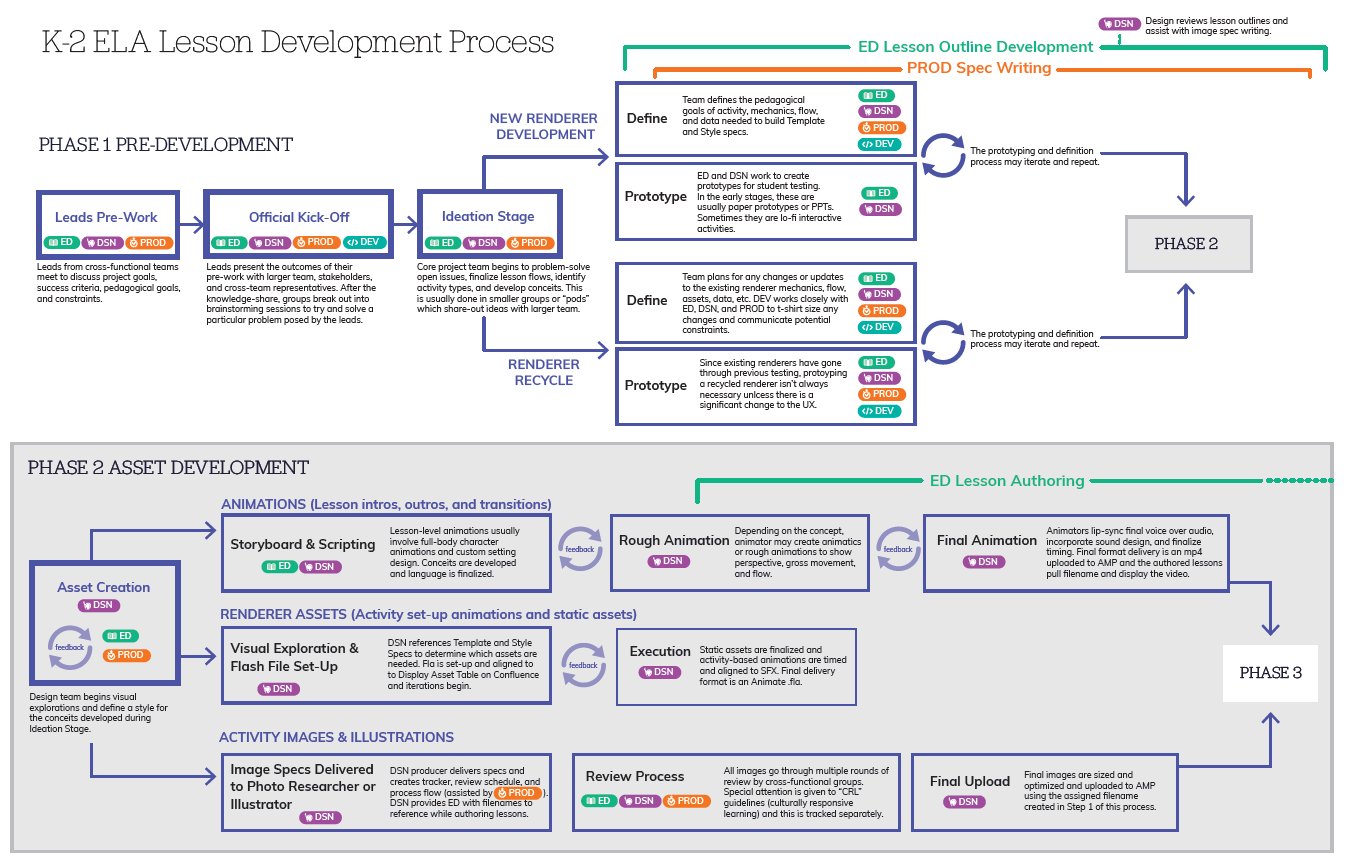
Two-Phase Lesson Development Process to be referenced by all teams working within this flow.
Kid-Centric Dashboard Design Exploration
This was an exploration for a student dashboard to display a multitude of data points relevant to the student at different times in the school year. Since the data points would be abstract for the youngest users, I attached the data to the concept of “raising creatures”. As student scores improved, or they completed more lessons, their creatures would grow and give them a mental model of their learning growth in a visual and engaging form. This would also help to motivate students in their lessons.
The screens below play with different features and visual representations of the data across the experience.
Community-Based Information Sharing
I believe design is a form of activism, and I very often offer my services to help causes that align with my values. I believe good information design can help educate folks and motivate them to get involved. I believe in making complex structural systems more transparent to allow for community input and collaboration.
I have designed an infographic outlining my town’s School District (school board, schools, principals, administrative leaders, etc.).
I have developed an organization chart for an advocacy group I’ve co-founded to show how our three committees will handle specific areas of focus.
I plan to continue to develop infographics to help promote improvement in the public education system.
Animated Infographics
I’ve created and directed motion-based infographics with the help of animators. These are two clips from a Safety Video for a large petro-chemical company. Warning: the scripts are cheesy.
2014 “My School Information Design Challenge”
hosted by Foundation for Excellence in Education
The My School Information Design Challenge was launched as a national competition to rethink and redesign the way in which school performance data is presented so that it is more accessible and more actionable for parents, policymakers and the public at large.
I submitted a presentation in 2014 and was noted as a Top Submission after judgement by a panel of various professionals including various superintendents, education advocates, designers, and policy-makers,